Modulaariset sivupohjat verkkosivuilla: niiden 6 etua ja 9 haastetta
Yhä useammat yritysten ja järjestöjen verkkosivut suunnitellaan ja rakennetaan modulaarisilla sivupohjilla perinteisten, kiinteiden sivupohjien sijaan. Modulaarisessa sivupohjassa päivittäjä voi koota sisällön valmiiksi muotoilluista sisältöpalikoista sen sijaan, että sijoittaisi sen kiinteille paikoille sivulla.
Modulaarisuus tuo sisällönhallintaan paljon vapauksia ja mahdollistaa visuaalisesti rikkaiden sivujen luomisen helposti. Toisaalta modulaariset sivupohjat tekevät sisällönhallinnasta vaativampaa.
Tässä kirjoituksessa käyn läpi modulaaristen sivupohjien etuja ja haasteita.
WordPress ja Drupal tukevat modulaarisuutta
Maailman suosituimpiin kuuluvat julkaisujärjestelmät WordPress ja Drupal – ja nimenomaan niiden tuoreet versiot – tukevat modulaarisia sivupohjia. Jos kummalla tahansa järjestelmällä aloitetaan nykyisin rakentamaan kokonaan uutta verkkosivustoa, modulaarisuus on varteenotettava vaihtoehto.
Kiinteän ja modulaarisen sivupohjan erot
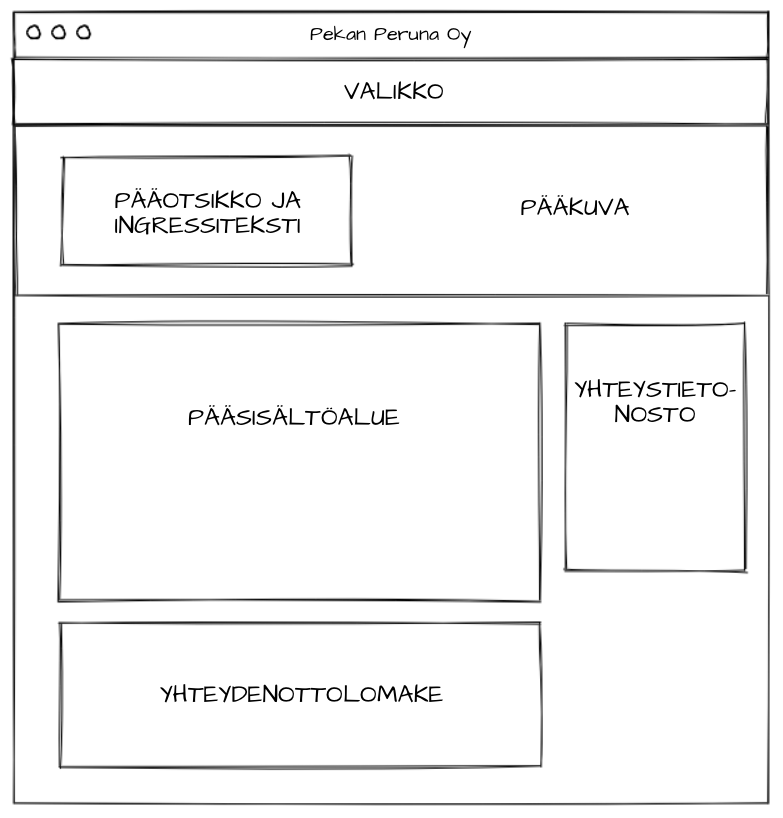
Kiinteässä sivupohjassa on ennalta määritetyt paikat erilaisille sisällöille. Esimerkiksi pääkuva tulee aina samaan paikkaan ja teksti samalla tavalla kuvan alle. Modulaarisessa sivupohjassa koko sivu tai osa siitä on varattu sisältömoduuleille, joita sisällöntuottaja voi laittaa näkyviin haluamansa määrän ja haluamassaan järjestyksessä.
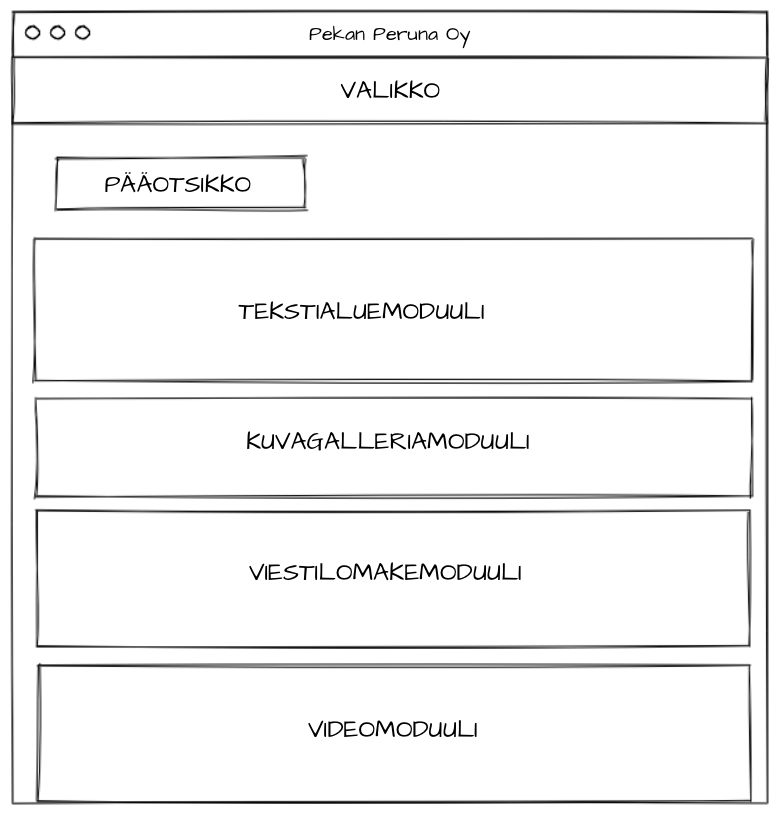
Alla olevat kuvat havainnollistavat kiinteän ja modulaarisen sivupohjan eroja verkkosivun tietokonenäkymässä. Molemmilla toteutettu sisältö skaalautuu mobiililaitteille.


Modulaarisessa sivupohjassa koko sivu tai osa siitä on varattu moduuleille, joita sisälläntuottaja voi sijoittaa näkyviin haluamansa määrän ja haluamassaan järjestyksessä. Tyypillisesti moduulit ovat sivupohjassa peräkkäin, mutta muunkinlaiset ratkaisut ovat mahdollisia.
Verkkosivuprojektit: Lue lisää
Modulaaristen sivupohjien edut
Modulaariset sivupohjat tarjoavat paljon etuja, joiden ansiosta niiden käyttöön päädytään yhä useammin.
Etu 1: Sisällöntuotanto moduuleilla on joustavaa
Modulaarisuuden suurin etu on sen tarjoama joustavuus. Sisällön päivittäjät voivat helposti luoda erinäköisiä sivuja, joiden sisältörakenne poikkeaa toisistaan. Tämä tuo paljon konkreettista vapautta sekä tunteen siitä, että lopputulokseen voi itse vaikuttaa ja että siitä saa haluamansa näköisen.
Moduuleilla voi sujuvasti luoda esimerkiksi eri tuotteille erinäköiset sivut ja painottaa eri sisältöjä riippuen siitä, mikä toimii parhaiten milläkin sivulla. Tämä on monella sivustolla iso asia.
Modulaarisuuden arvo korostuu yllättävissä tilanteissa, kun jotain sisältöä on tarpeen nostaa nopeasti ja uudella tavalla näkyviin. Tällaisia yllättäviä tilanteita on yrityksillä tullut viime aikoina vastaan usein. Kiinteiden sivupohjien kohdalla tällainen tilanne on haastavampi, sillä uudenlaista tarvetta varten pitäisi usein luoda uusi sivupohja, mikä puolestaan vaatii aikaa ja useamman ihmisen – usein myös teknisten asiantuntijoiden – työpanoksen.
Etu 2: Moduuleilla saa aikaan visuaalisesti rikasta sisältöä
Modulaarista pohjaa käyttävillä sivuilla on taipumus näyttää kiinnostavammilta kuin kiinteäpohjaiset sivut. Moduulit antavat päivittäjille eväät lisätä kuvia, nostoja, videoita ja muuta eloisaa sisältöä tekstin oheen tai rakentaa sivun kokonaan visuaalisista palikoista. Kiinteäpohjaisilla sivuilla on taipumus päätyä yksitoikkoisemmiksi ja tekstipohjaisiksi. Näin ei toki tarvitsisi olla.
Etu 3: Moduuleilla syntyy silmäiltävää sisältöä, jolla saa edistettyä hakukonenäkyvyyttä ja muita sivuston tavoitteita
Edellisessä kohdassa mainittu visuaalisuus liittyy ominaisuuteen nimeltä silmäiltävyys, joka on yhteydessä useampaan sivustoille yleensä asetettavaan suureen tavoitteeseen.
Silmäiltävät sivut houkuttelevat kävijää tutustumaan ja viettämään enemmän aikaa sivulla. Kun kävijä modulaariselle sivulle saavuttuaan silmäilee sivun nopeasti läpi, hän saa helposti otteen sen tärkeimmistä sisällöistä ja rohkaistuu tutustumaan niihin tarkemmin. Olettaen siis, että modulaarinen sivu on onnistuneesti tehty. Perinteisellä sivulla on yleensä vähemmän väliotsikoita, kuvia, nostoja muuta sisältöä, johon silmä voi tarttua.
Kävijä päättää muutamassa sekunnissa, haluaako hän viettää sivulla lisää aikaa vai poistua saman tien. Mitä silmäiltävämpi on sivu, sitä varmemmin se selviää jatkoon tällä vain sekunteja kestävällä catwalkilla.
Hyvin tehdyllä silmäiltävillä sivuilla on paremmat edellytykset näkyä hyvin hakukoneissa. Googlella yhtenä sivujen menestyksen vaikuttimena toimii se, kuinka kauan kävijä viettää sivulla aikaa siirryttyään sinne hakutuloksista. Jos kävijä palaa sivulta saman tien hakutuloksiin, sivu ei Googlen mielestä ollut kummoinen. Ja päinvastoin. Silmäiltävä sisältö kiinnittää kävijän huomion pidemmäksi aikaa ja sitä hakukone katsoo hyvällä. Kirjoitimme tästä enemmän merkityksellisestä sisällöstä kertovassa blogissamme. Moduulit eivät itsessään kuitenkaan paranna hakukonenäkyvyyttä ja voivat epäonnistuneesti käytettynä heikentää sitä, kuten alempana Haasteessa 4 kerrotaan.
Silmäiltävyydellä on myös ratkaiseva merkitys konversiolle eli sille, kuinka moni kävijä ostaa tai tekee muun sivuston omistajan toivoman toimenpiteen katselemallaan sivulla. Kävijä kiinnostuu ostamaan, lähettämään yhteydenoton tai vaikkapa tilaamaan uutiskirjeen huomattavasti todennäköisemmin, jos silmäiltävä sivu on saanut hänet pysähtymään hetkeksi sisällön äärelle.
Jos modulaarisilla sivuilla on mahdollista näkyä paremmin hakukoneissa ja saada enemmän kauppaa, niitä puoltavat jo varsin vahvat argumentit.
Etu 4: Moduulien muokkaus ja laajentaminen on joustavaa
Kun sivuston sisältö on luotu moduuleista koostuvalla työkalupakilla, sitä on helppoa laajentaa. Moduuleita voidaan tehdä päivittäjien ja sisällön kehitystarpeiden mukaan lisää ja ne tulevat yleensä saman tien käyttöön kaikissa sivupohjissa, joissa on modulaarinen rakenne.
Tämä ilahduttaa sisällöntuottajia. Suhteellisen pienellä kehitystyöllä sivuston työkalupakkiin saadaan käteviä uusia työkaluja.
Myös olemassa olevien moduulien muokkaus onnistuu sujuvasti ja muutokset näkyvät heti kautta sivuston. Muutokset moduuliin on tärkeää tehdä huomioiden kaikki se sisältö, jota asianomaisella moduulilla on jo aiemmin tuotettu. Jos esim. moduuliin on syötetty pitkiä tekstejä, tekstikentän leveyttä ei kannata kaventaa.
Etu 5: Moduulit mahdollistavat ketterän testauksen ja kehittämisen
Toimisiko sivu paremmin, jos kuvat olisivat alussa vai lopussa? Kannattaako viestilomake laittaa sisällön keskelle vai sen loppuun? Mitä analytiikka, A/B-testaus tai kuumakarttatesti kertovat eri vaihtoehtojen tehokkuudesta?
Tällaista suunnittelua ja kehittämistä on sujuvaa tehdä, kun sivut käyttävät moduulirakennetta. Muutoksia sivun rakenteeseen ja sisällön esitystapaan voi tehdä nopeasti ja ilman koodausapua. Muutosten jälkeen seurataan dataa ja arvioidaan, oliko muutos onnistunut vai ei. Kiinteiden sivupohjien kanssa tällainen tekeminen on kankeampaa.
Etu 6: Erilaisia sivupohjia tarvitaan vähemmän, kun moduulit ovat käytössä
Kun sivustolla voidaan hyödyntää moduuleja, erilaisten sivupohjien tarve vähenee. Erilaisia sisällön esitystapoja voi käyttää ja sisältökokonaisuuksia luoda muutamaa tai jopa yhtä yksinkertaista perussivupohjaa hyödyntäen. Kun sivulle laitetaan eri järjestykseen erilaisia moduuleita, kokemus kävijälle muuttuu tarpeen mukaan.
Kun erilaisten sivupohjien määrä vähenee, sisällönhallintaa muuttuu ainakin osittain yksinkertaisemmaksi. Myös sivuston rakentamisen työmäärä voi pienentyä. Molempiin tosin on päinvastainen vaikutus sillä, jos moduuleita tuotetaan suuri määrä.

Modulaarisuuden haasteet
Modulaaristen sivupohjien edut ovat kiistattomat, mutta niiden käyttöönotto sujuu paremmin, kun moduulien mukanaan tuomat haasteet otetaan huomioon.
Haaste 1: Sisällönsyöttö ja päivittäminen vievät enemmän aikaa
Modulaarisella sivustolla tehtävä sisältötyö vie enemmän aikaa kuin kiinteisiin sivupohjiin perustuvalla sivustolla. Moduulit antavat sisällön esittämiseen enemmän mahdollisuuksia, mutta myös asettavat vaatimustason korkeammalle.
Kun kiinteässä sivupohjassa voi laittaa yhteen paikkaan yhdellä copy-paste-toimenpiteellä sivun koko sisällön leipätekstinä, modulaarinen sivu pääsee oikeuksiinsa vasta, kun sisällöntuottaja on valinnut sopivat moduulit ja tuottanut kuhunkin niistä sopivat sisällöt ja kuvitukset juuri asianomaisen sivun kohderyhmää palveleviksi. Aikaa kuluu olennaisesti enemmän, jos modulaarisuuden tuomat edut haluaa saada hyödynnettyä täysimääräisesti.
Modulaarisen sisällönsyötön edellyttämä lisäaika on tärkeää huomioida sekä verkkosivujen rakennusprojektin että sivuston tulevan päivittämisen ja sisällönhallinnan resurssien suunnittelussa.
Ihmisten työaikaa tarvitaan enemmän ja ajalla on kustannus. Teimme aiemmin blogissamme hieman toisenlaisesta näkökulmasta laskuharjoituksia siitä, mitä sisällönhallintaan käytetty aika maksaa ja päädyimme nopeasti suuriin lukuihin.
Haaste 2: Sisältötyö vaatii enemmän ajattelua ja näkemystä ja tarkemmat ohjeet
Koska modulaarisuus antaa enemmän mahdollisuuksia, sopivimpien asetteluiden ja sisältöratkaisujen valinta sivukohtaisesti edellyttää enemmän pohdintaa ja enemmän sekä sisältöä, kohderyhmää, esitystapaa että visuaalisuutta koskevaa näkemystä tekijältä.
Jos sisältöä tehdään kiireessä tai jos tekijällä ei ole ymmärrystä sisällön tai kohderyhmän luonteesta, tulos ei todennäköisesti ole onnistunut.
Perinteisten kiinteiden sivupohjien kanssa valmiiksi tuotetun sisällön syöttöä voi tehdä vähemmänkin syvällisesti sisältöä ymmärtävä tekijä. Monet asiakkaamme ovat perinteisesti hyödyntäneet esim. kesätyöntekijöitä tai työharjoittelijoita sisällönsyötössä. Modulaarisia sivupohjia käyttävällä sivustolla vähemmän asiaan perehtyneet tekijät vaativat vähintäänkin enemmän ohjausta.
Modulaarisia sivupohjia käytettäessä on kokemuksemme mukaan tarpeen sopia ja dokumentoida sisällöntuottajien yhteiset pelisäännöt moduulien käytölle esimerkiksi per osio tai per tuoteryhmä – riippuen sivuston eri sisältöjen luonteesta. Dokumentaatiossa on tarpeen kuvata, miten kutakin moduulia on ajateltu sivustolla hyödynnettävän, mitä kullakin moduulilla voi tehdä ja mihin ne eivät taivu.
Ohjeiden kirjoittamisen lisäksi on varmistettava, että koko sisältötiimi ymmärtää ne ja sitoutuu niihin ja että ohjeet ovat helposti tiimin saatavilla läpi sisällöntuotannon ja -syötön prosessin. Kun kaikki sisältötiimin jäsenet noudattavat samoja sääntöjä, kokonaisuudesta tulee yhtenäisempi ja moni tämän kirjoituksen haasteista tulee kesytetyksi.
Haaste 3: Automaattisten sisältövirtojen hyödyntäminen vaatii enemmän suunnittelua
Useilla suunnittelemillamme sivustoilla on käyttökokemuksen kannalta tärkeitä ajankohtaisen sisällön virtoja, joita nostetaan monipuolisesti eri puolille sivustoa. Esimerkiksi tiettyyn teemaan liittyvät uutiset, tapahtumat ja asiakastarinat voivat nousta kaikille asianomaiseen teemaan liittyville sivuille.
Kiinteitä sivupohjia käytettäessä näille sisältövirroille suunnitellaan yleensä kiinteät paikat. Samalla voidaan luottaa siihen, että sisällöt nousevat niihin kaikilla tarvittavilla sivuilla, sisällön syöttäjien ja päivittäjien päätöksistä riippumatta.
Modulaarisia sivupohjia käytettäessä on tärkeää varmistaa, että kaikki sisältötiimin jäsenet tietävät, miten sivustolla tuodaan ajankohtaisia sisältövirtoja esiin. Tässäkin ohjeistuksella on tärkeä rooli. Kattavastakin ohjeistusta huolimatta voi kuitenkin käydä niin, etteivät sisältövirtamoduulit löydä tietään kaikille sivuille, joissa niiden olisi hyvä olla näkyvissä.
Haaste 4: Hakukoneoptimointiin tarvitaan enemmän ohjausta
Modulaaristen sivupohjien tarjoama vapaus voi tehdä myös hakukonenäkyvyyden varmistamisesta vaativampaa. Hakukonenäkyvyyden kannalta on tärkeää, että sivujen sisällössä huomioidaan tietyt rakenteelliset seikat. Tekstisisältöä on useimmilla hakukoneliikenteen laskeutumissivuilla tarpeen olla runsaasti ja optimoinnin kannalta tärkeiden sisältöjen oltava esillä. Optimoinnin kannalta tärkeimmän tekstisisällön olisi hyvä olla sivun alkuosassa.
Moduuleilla sisällöntuottaja voi luoda vaikkapa kokonaan kuvista tai lyhyistä tekstinostoista koostuvia sivuja. Kaikki ratkaisut eivät ole hakukonenäkyvyyden kannalta toimivia. Toisaalta kaikki sivuston sivut eivät ole hakukoneoptimoinnille olennaisia.
Tässäkin kohdin sisällöntuottajien ohjeistamisen merkitys on suurempi kuin jos sivupohjat olisivat kiinteitä.
Haaste 5: Sisällöntuotanto sivuston ulkopuolisilla työkaluilla on hankalampaa
Uusien verkkosivustojen rakennusprojekteissa asiakkaamme käyttävät usein sivuston rakennusvaiheessa työkaluja, joihin sisältö tuotetaan ennen kuin ne on mahdollista syöttää varsinaiseen julkaisujärjestelmään. Osa asiakkaistamme tuottaa sisältöä Microsoft Word -tiedostopohjiin, joissa on valmiit paikat erilaisille sisällöille – otsikoille, kuville, leipätekstille ja metatiedoille. Asiakkaillamme on myös käytössä GatherContent-työkalua, jolla verkkosisältöjä voi tuottaa ja niiden tuotantoa ohjata suunnitelmallisesti ja keskitetysti.
Mikäli sisältöä tuotetaan mihin tahansa muuhun ympäristöön kuin verkkosivuston moottorina toimivaan varsinaiseen julkaisujärjestelmään, tuotannon pohjana käytetään yleensä jonkinlaisia kiinteitä sisältöpohjia.
Mikäli lopullinen sisältö esitetään kävijöille modulaarisella rakenteella, myös sisällöntuotannossa saadaan parempia tuloksia, jos sen pohjana on modulaarinen ajattelu ja sisältösuunnittelu. Sen käytännön toteutus vaikkapa Wordissa tai GatherContentissa ei ole aivan yksinkertaista ja vaatii tapauskohtaista suunnittelua.
Haaste 6: Epäyhtenäisen käyttökokemuksen riski kasvaa
Kävijän kannalta on hyvä, että verkkosivujen eri osissa on käytössä suhteellisen yhtenäinen rakenne, logiikka ja sisällön esitystapa. Se ei kuitenkaan tarkoita, että sivujen tarvitsee visuaalisesti olla toistensa kopioita.
Vaikka tietty visuaalisuuden ja rakenteen vaihtelu voi pitää käyttökokemuksen eläväisenä, liika moninaisuus näkymissä tekee sivustosta levottoman. Se myös heikentää sivujen silmäiltävyyttä, josta kerrottiin Edun 3 kohdalla aiemmin. Tulos voi myös olla epäammattimainen, jos eri päivittäjät toteuttavat rohkeasti omaleimaista näkemystään visuaalisuudesta.
Jos kaikki moduulit ovat eri paikoissa eri sivuilla, kävijän voi olla vaikea hahmottaa, mistä palikoista sivu koostuu ja missä mikäkin sisältö sijaitsee. Esimerkiksi jos sivuston eri tuotesivuista jokaisella olisi näkyvissä yhteystiedot ja ne sijoitettaisiin joka tuotesivulla eri paikkaan, tietoa olisi turhauttavaa etsiä ja osalta kävijöitä saattaisi jäädä löytämättä.
Jos moduulien hyödyntämisessä annetaan kaikkien kukkien kukkia, tuloksena voi olla levoton käyttökokemus sivuston kävijälle. Tämä on jälleen kohta, johon tuodaan helpotusta sisältötiimin pelisäännöillä, joilla linjataan moduulien ja esim. kuvituksen käytön keskeisistä periaatteista.
Haaste 7: Saavutettavan sisällön toteuttaminen vaatii suurempaa tarkkuutta
Erityisesti julkisen sektorin verkkosivustoja koskevat EU-tasoiset ja kotimaiseen digipalvelulakiin sisällytetyt WCAG-saavutettavuusvaatimukset. Vaatimuksia on 49 kpl ja ne koskettavat sivuston ilmettä, käyttökokemusta, tekniikkaa ja sisällön esitystapaa.
Saavutettavuusvaatimuksissa linjataan, että kävijälle tulee tarjota sisältöjä yhtenäisellä esitystavalla ja logiikalla kautta sivuston – tämä koskee muun muassa linkkejä ja muita vuorovaikutteisia elementtejä. Vaatimukset ottavat kantaa myös sisällön rakenteeseen yksittäisen sivun sisällä esimerkiksi otsikoinnin osalta.
Modulaarinen sivusto voidaan tuottaa saavutettavasti, mutta saavutettavuuden huomioon ottaminen vaatii suurempaa tarkkuutta kuin kiinteillä sivupohjilla, jotka ohjaavat päivittäjää tiukemmin kohti oikeita rakenteellisia ja esitystaparatkaisuja.
Haaste 8: Sisällönsyötön ja päivittämisen ulkoistus on vaativampaa
Tämä liittyy haasteeseen 2. Koska sisällön syöttäminen vaatii moduulipohjaisella sivustolla enemmän ajattelua ja näkemystä, työn ulkoistaminen, varsinkaan edullisesti, ei onnistu helposti.
Mikäli halutaan hankkia sisällönsyöttöpalvelua talon ulkopuolelta, sitä on hyvä saada tekemään taho, joka tuntee sivuston kohderyhmän ja sisällön ja sitoutuu arvioimaan huolellisesti, miten sisältöä esitetään ja moduuleita hyödynnetään eri sivuilla. Toki tässäkin tilanteessa saadaan hyötyä siitä, jos modulaarisen sisällön tuotannosta ja syötöstä on tehty tarkat ohjeet.
Haaste 9: Keskeiset päätökset voivat jäädä liian myöhäiseen vaiheeseen verkkosivu-uudistuksessa
Modulaarisen sivuston määrittely- ja suunnitteluvaiheessa tehdään usein suunnitelmat ja layoutit siitä, millaisia sivupohjia sivustolle tulee ja millaisia moduuleita sivupohjissa voi käyttää.
Ratkaisuja siitä, mitä moduuleita käytetään missäkin roolissa ja minkäkinlaisissa sisällöissä tulisi alkaa tekemään ajoissa, kun sivuston konkreettista sisältöä aletaan suunnitella.
Nämä ratkaisut saattavat kuitenkin jäädä sisällönsyöttövaiheeseen ja pahimmillaan sen lopulle. Tällöin käy väistämättä niin, ettei modulaarisuuden etuja saada täysimittaisesti hyödynnettyä. Varautuminen hyvissä ajoin on avain onnistumiseen tässä(kin) asiassa.
Modulaarisuus avaa paljon mahdollisuuksia, mutta haasteet on tärkeää huomioida etukäteen
Me Karhu Helsingissä suosimme modulaarisia sivupohjia useissa projekteissamme. Tässä kirjoituksessa kerrotut modulaarisuuden haasteet ovat merkittäviä, mutta sen sijaan että ne estäisivät modulaarisuuden hyödyntämisen, niihin on suositeltavaa perehtyä, ennen kuin modulaarisuuden kanssa edetään.
Modulaarisissa projekteissamme olemme tavoitelleet tilannetta, jossa moduuleita on ainakin alkuvaiheessa maltillinen määrä, mielellään alle 10 kpl – joskin optimimäärä vaihtelee paljon sivustoittain. Moduulimäärän kasvaessa sivuston teknisen tuotannon työmäärä ja sisällönhallinnan haastavuus molemmat lisääntyvät.
Sivustolla voi myös olla käytössä sivupohjarakenteiden yhdistelmä – esim. tuotesivut voivat olla modulaarisia ja uutiset kiinteäpohjaisia. Usein ja nopeimmalla tempolla päivitettävät sisällöt voivat hyötyä kiinteistä sivupohjista, koska niissä sisällön esitystavan pohdintaan ei tarvitse käyttää aikaa.
Jos verkkosivujen modulaaristen sivupohjien edut ja haasteet mietityttävät, autamme mielellämme. Lähetä allekirjoittaneelle sähköpostia tai ota meihin yhteyttä muilla tavoin.